The Basics
Learn Signal Analog by doing. Signal Analog is a tool for generating SignalFx dashboards. It’s a Nike open source project on GitHub. My team is migrating from New Relic to SignalFx, and we have opted to use Signal Analog to create our SignalFx resources.
Installation
I ran these commands to add the signal_analog package to my project.
mkdir learn-signal-analog
cd learn-signal-analog
printf 'signal_analog' > requirements.txt
pip3 install -r requirements.txt
Creating a Dashboard
Let the fun begin. I decided to start by creating a grouped dashboard with this example. The dashboards.py file was added to my learning-signal-analog directory. I then narrowed the code down to represent a single dashboard.
Up went the code…
./dashboards.py --api-key <MyApiAccessToken> create
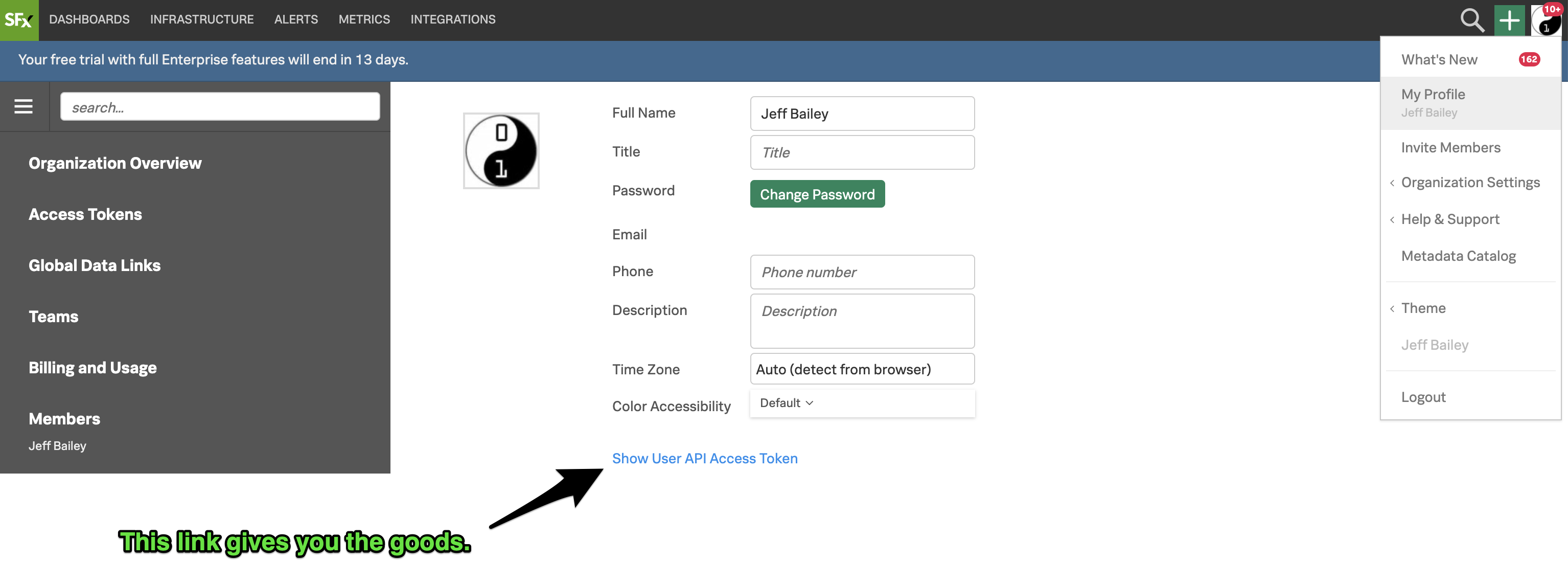
In the UI for SignalFx, the working token is labeled API Access Token

This is what success looks like.
{
"authorizedWriters": {
"teams": [],
"users": []
},
"created": 1590460991067,
"creator": "EYyXD0gA0AA",
"dashboardConfigs": [
{
"configId": "EY58mxKAwAA",
"dashboardId": "EY58lP0A0AA",
"descriptionOverride": null,
"filtersOverride": null,
"nameOverride": null
}
],
"dashboards": [
"EY58lP0A0AA"
],
"description": "",
"email": null,
"id": "EY56poZA4AA",
"lastUpdated": 1590460992006,
"lastUpdatedBy": "EYyXD0gA0AA",
"name": "Learn Signal Analog",
"teams": []
}
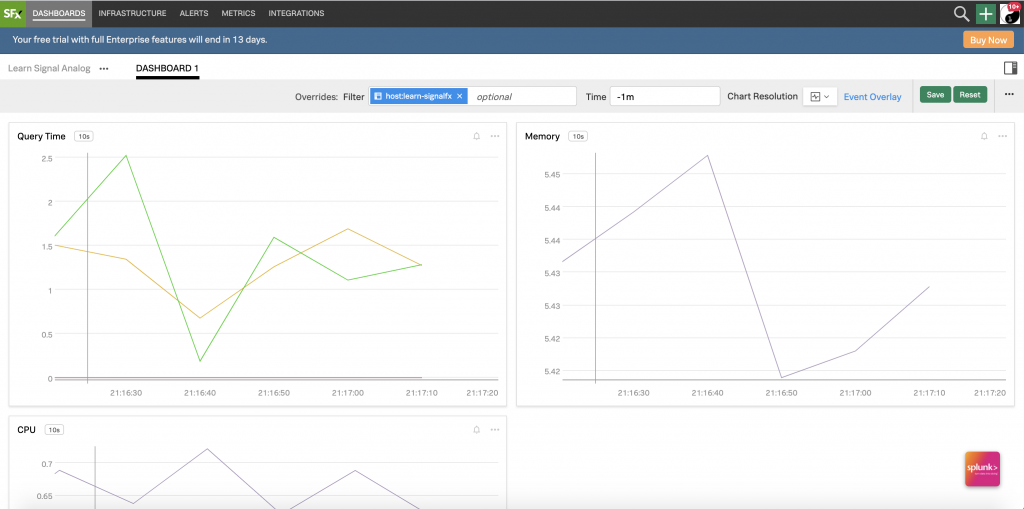
The dashboard is present within the dashboard group upon creation.
I then made the dashboard more useful by removing the Network chart and adding a Postgresql query time chart.

Signal Analog is an excellent Python module that provides an infrastructure as code option for SignalFx.