How to highlight text on a web page with a few easy steps for you and your friend’s sanity.
Google is working on a web standard for this feature. If it gains traction, you may see this feature in other browsers.
Please note that this feature now exists as a Google Chrome flag. It is unnecessary to install this extension unless you’re using an out-of-date version of Google Chrome.
Edit this setting:
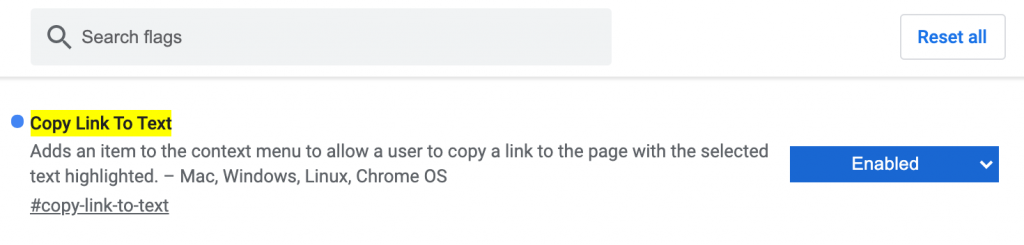
- Enter chrome:flags#copy-link-to-text in your browser bar.
- Switch the status to enabled.
- Profit

Install the Extension
Install the Link to Text Fragment extension in Google Chrome if not already installed.
Highlight Text
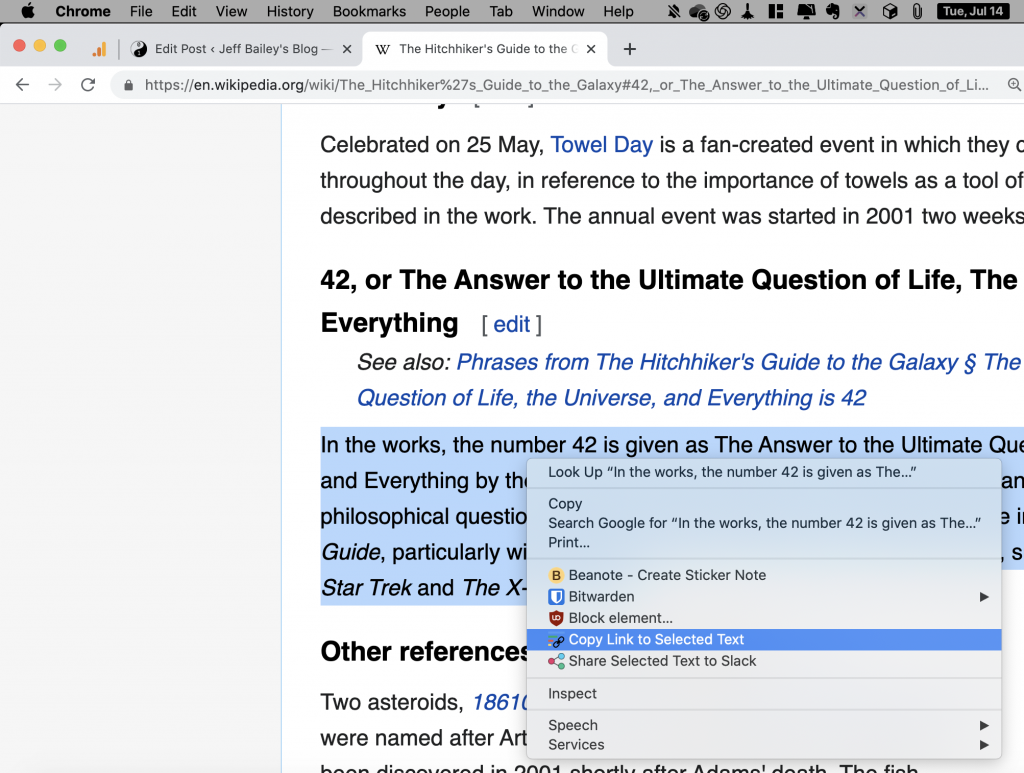
Navigate to a web page and select the text like this.

Try It Out
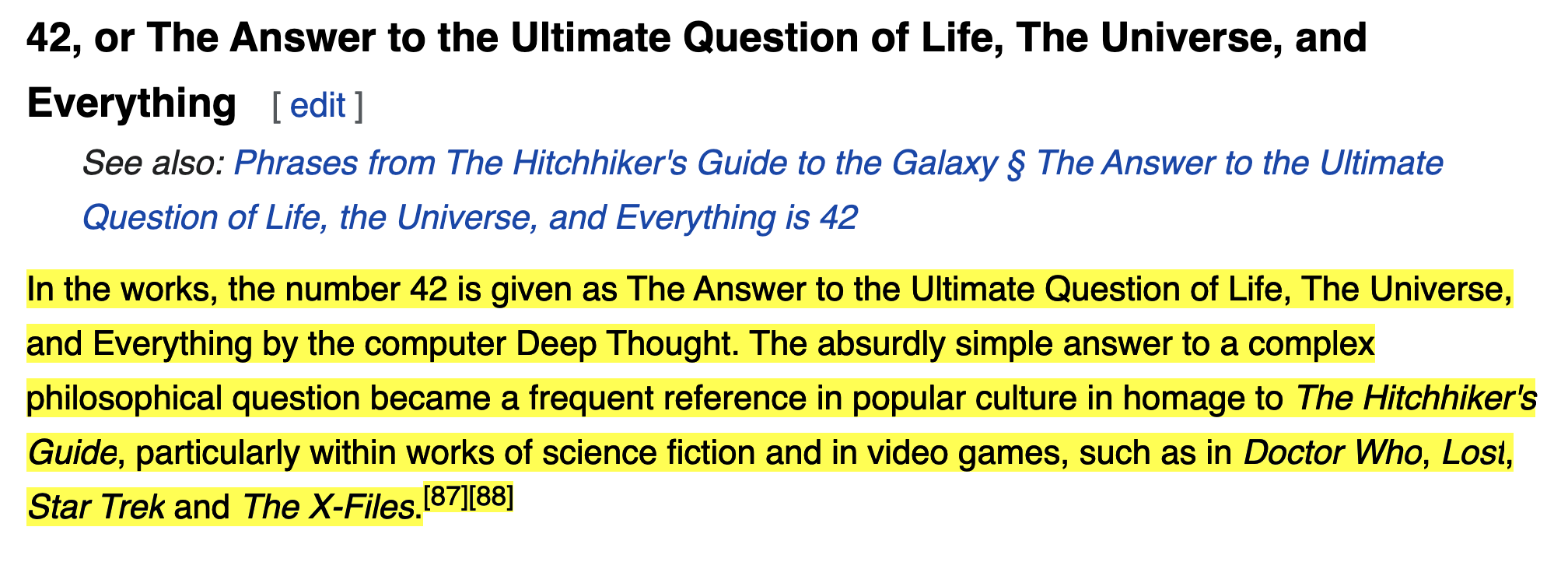
Paste the generated URL in your web browser, and you should see the highlighted text.
The generated URL looks like this.
The browser takes the text and highlights it based on the text input.
I’ve wanted a feature like this for quite a white. The main downside, which requires a versioning standard for web documents, is that the highlight is invalidated if the text changes. The upside is that the specification accounts for that and will still jump to the previous content section. If the page structure changes, all bets are off, and the feature will not work.
I find the feature helpful in linking to text that doesn’t often change, if at all.